Nie będę ukrywał, że ciężko mi zliczyć wszystkie podejścia do założenia bloga. A to koncepcja nie taka, a to wydajność mogłaby być wyższa, design nie ten, tematyka, powodów by porzucić projekt było wiele. Choć w rzeczywistości próby te były celem samym w sobie. Chodziło bowiem o aktualizację wiedzy na zgoła prosty temat jakim są systemy blogowe. Wprawdzie aktualny serwis wpisuje się w ten trend idealnie, ale tym razem na pewno będzie inaczej.
Po Joomli, WordPressie, Drupalu, Ghoście i kilku innych, mniej znanych rozwiązaniach, przyszedł czas na Gatsby. W tym konkretnym przypadku jest to już moje drugie podejście to tego frameworka. Poprzedni blog oparty był o jego drugie wydanie. Po wybadaniu w czym rzecz i do czego ten popularny generator stron statycznych się nadaje najlepiej, projekt rzecz jasna umarł. Tym razem będzie jednak inaczej, na pewno.
W czasie ugoru oprócz oczywistych zmian w kodzie, pojawienia się dwóch nowych wydań Gatsbiego, zmieniła się nawet nomenklatura. Dość mocno rozpowszechnione określenie tego typu oprogramowania jako generatory stron statycznych, najpewniej umniejszało ich randze, a nawet ograniczało ich rozwój. Faktyczny powód nieszczególnie mnie interesuje i nie badałem dalej tego tematu. Ważne, że dziś wszelkie Nexty, Nuxty i Gastby określane są po prostu jako frameworki. Dla mnie zmiana ma sens, gdyż aktualnie każdy w większych graczy wspiera także SSR.
Planowałem także przeskoczenie na wymienionego powyżej Nuxt.js, gdyż Vue przemawia do mnie bardziej aniżeli popularny React. Jednak ze względu na planowane wydanie trzeciej wersji frameworka, opartego tym razem o Vue 3 i związany z tym rozgardiasz, porzuciłem ten pomysł. Główną bolączką okazał się brak trybu hybrydowego. Ominięcie problemu wykorzystując Nuxt Bridge wiąże się natomiast z rezygnacją z praktycznie wszystkich rozszerzeń przygotowanych dla wersji stabilnej. Nie ma co ukrywać, że Gatsby to dojrzalszy i przystępniejszy projekt. Zarówno jeśli chodzi o dokumentację, jak i o liczbę gotowych pluginów.
Na szczęście jedno się nie zmieniło, a dokładnie proces aktualizacji i podnoszenia wersji. Po kilku różnorodnych podejściach stwierdziłem, że skok z drugiej pozycji na czwartą to zbyt wiele dla tak leciwego dewelopera jak ja. Podniesienie ponad stu paczek nodowych, samego środowiska i CLI Gatsbiego jeszcze zniosłem. Jednak różnice w pluginach okazały się ścianą ciężką do przeskoczenia dla tak grubego kodera i łatwiej było wszystko wyburzyć. A dokładniej postawić nową ściankę obok.
Dziś uważam, że było to słuszne podeście. Oprócz bezbolesnego ogarnięcia zmian w rozszerzeniach, a reformę przeszły nawet nazwy podstawowych pluginów, mogłem wyczyścić kod z pozostałości poprzednich eksperymentach. Co prawda aktualne wydanie dość szybko zaczęło przypominać Fiata Multiple, ale jak już wspominałem taki był i jest cel eksploracji.
Glancowanie przeszły także najbardziej pogardzane w koderce elementy, czyli style. Kolejny raz próbowałem zmusić się do styled component, ale jak na tak mizerną witrynę szkoda zachodu. Stanęło zatem typowo na SASS. Próbowałem też przeczyścić poprzednią edycję z wykorzystaniem PurgeCSS, a bez posiedzenia nad konfiguracją narzędzia, standardowo obrobiło ono kod lepiej aniżeli Janosik murgrabiego.
Mniej typowy jest natomiast design serwisu. Tym razem praktycznie go nie ma, przynajmniej jeśli chodzi o UI. Podstawową zmianą jest rezygnacja z klepania całego design systemu lub bez wchodzenia w górnolotne określenia po prostu setu UI, na rzecz bardziej dopracowanych grafik. Jako że trójwymiarowe assety nadal są trendy, padło właśnie na rendery. Przyznam jednak, że wyborem stoi głównie praktyczność tego typu rozwiązania. Tworząc płaskie jak placek bitmapy za każdym razem musimy podchodzić do tematu na nowo. Gdy brakuje rzutu z boku, rysujemy od nowa. Zmiana o trzy stopnie i to samo. Niezbędny jest rzut izometryczny to kreślimy. W edytorze 3D to jeden klik i render. Poza tym lubię patrzeć jak dane rozwiązania rosną w oczach. I tak jak ciekawi mnie rozwój koncepcji generatora stron statycznych tak mógłbym po prostu stać i podziwiać nowe ficzery w Blenderze. A taki projekcik to także dobry powód na odświeżenie praktyki.
Samych ikonek naklepałem już chyba z setkę, ale jest to dość relaksujące zajęcie. Chyba, że trafi się jakaś poważniejsza zagwozdka z siatką wtedy ze względu na moje mizerne doświadczenie odechciewa się żyć. Ciągnie mnie jednak zrodzona w mej głowie koncepcja szerokiego wykorzystania przygotowanych grafik. Chciałbym wykorzystać modele nie tylko dla zilustrowania witryny webowej, ale także zastosowania jako awatarów, bazy dla testowych socialmediów, a nawet elementów drukowanych w 3D. Przykładem może być podstawka pod ulotki trzymane przez wiodącą postać. Nie wiem kiedy uda się cały projekt zrealizować, ale podejście jest dla mnie na tyle ciekawe, że ciężko będzie mi się poddać.
Najsłabszym ogniwem będzie już typowo zawartość serwisu. Nie mam ani weny ani czasu na tworzenie treści, które można byłoby uznać za wartościowe. Chyba jedynym, prawdziwym powodem publikowania nowych materiałów na blogu będzie testowanie Gatsby pod kątem rozwoju nowych funkcjonalności i wydajności. A muszę przyznać, że nawet tak proste wydanie pozwala na wstępne rozeznanie się w działaniu tego oprogramowania i jego zaletach.
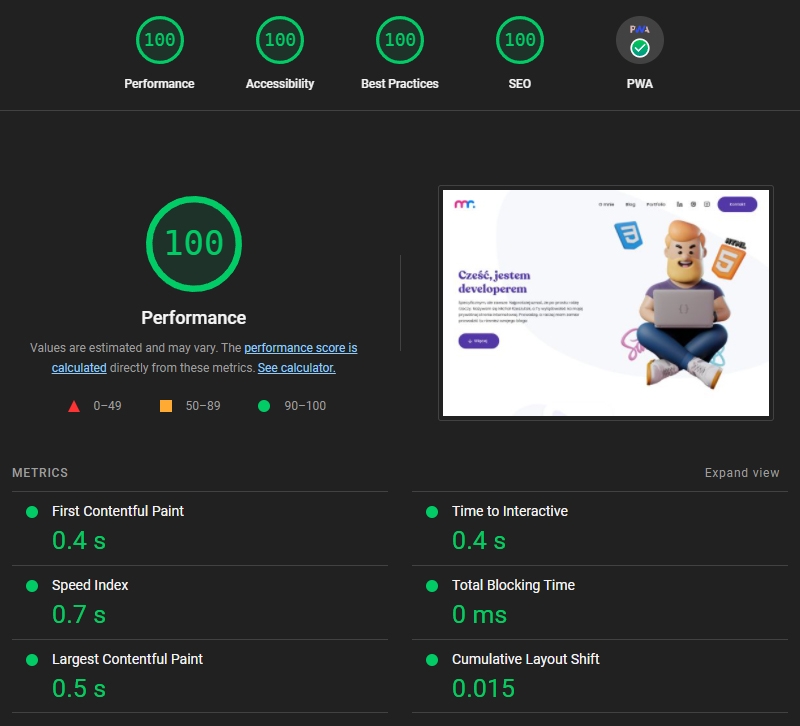
A korzyści jest naprawdę sporo. Główne komponenty otrzymujemy wraz z instalacją frameworka, dodatkowe funkcjonalności możemy przeważnie wdrożyć w kilka sekund dzięki dodatkom, a proces rozwoju aplikacji jest w znacznej mierze ułożony za nas. Dzięki temu kod wynikowy jest zoptymalizowany już na starcie i jeśli tylko nie mamy w zwyczaju robić wszystkiego na opak to otrzymamy naprawdę zadowalające wyniki. Mnie po kilku drobnych modyfikacjach udało się w Lighthousie otrzymać same setki. Co prawda jest jeszcze sporo rzeczy które można podrasować, ale nie czuję w tym przypadku specjalnej presji.
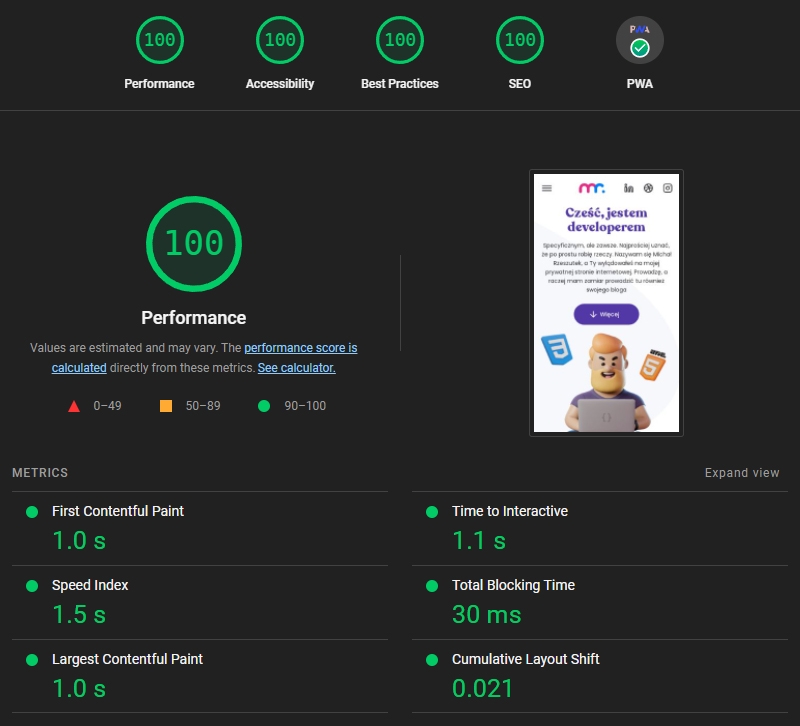
Co ciekawe i dla mnie nieco zaskakujące w widoku renderowanym pod urządzenia mobilne również udało się trafić w dziesiątkę. A raczej setkę. Osobiście zakładałem, że przy pierwszym rzucie wyniki będą o pięć do dziesięciu punktów niższe. Jak widać od poprzedniego podejścia do bloga poprawił się albo Gatsby albo ja. Mam tu swoje typy, ale nie będę już dla siebie tak krytyczny.
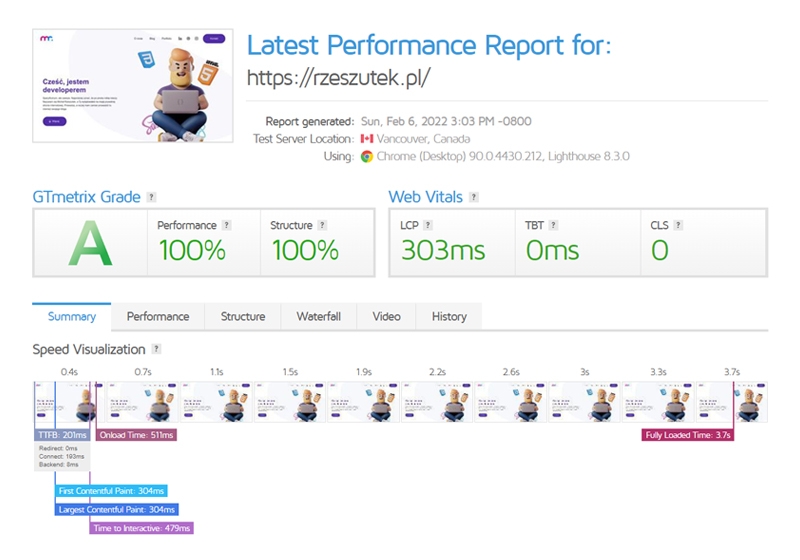
W GTmetrixie lekko to ujmując również nie wypadło najgorzej. A trzeba zaznaczyć, że narzędzia te nie uwzględniają największej z zalet Static site generators. Test tylko jednej strony serwisu nie bierze bowiem pod uwagę wydajności w renderowaniu kolejnych podstron. A te po wczytaniu się głównych komponentów ładują się już błyskawicznie.
Dalsze plany wobec serwisu będą zapewne krążyć wokół sortowania postów w portfolio lub przepisania formularza kontaktowego z Getforma na własne rozwiązanie. Ze względów wydajnościowych i czystego lenistwa serwis postawiłem na Google Firebase więc chodzi mi po głowie skrypt właśnie pod tę platformę. Przy okazji dodam, że testując wydajność na prywatnym, do bólu prostym i tanim serwerze, nie odnotowałem specjalnych różnic w czasach renderowania względem serwerów Googla.
Z każdym rokiem obowiązków przybywa i czasu na głupoty ubywa. Z tego względu do pomysłów na bloga podchodzę po macoszemu. Dopiero klepiąc ten akapit spostrzegłem się, że nie ma nawet jakiejkolwiek możliwości dodania komentarza do postu. Na szczęście i to można w Gatsby rozwiązać kilkoma klepnięciami w klawiaturę. Pracując jako programista i tu powinienem postawić na własne rozwiązanie, a wspomniany Google Firebase nawet by w tym pomógł, ale szewc w dziurawych butach chodzi i postawię zapewne na Disqusa.
W konfiguracji specjalnych dziwactw nie wprowadzałem więc oszczędzę wypisywania wszystkich pluginów jakie zostały doinstalowane do pakietu. Oczywiście jest wtyczka do trybu offline, manifestu, generowania sitemap, wspomniany SASS i cała reszta najpopularniejszych rozszerzeń. Do głowy przychodzi mi jeszcze kwestia Google Analytics. Korzystając z fajerbejsa standardowo otrzymujemy dostęp do panelu zintegrowanego z platformą, a do tego mamy możliwości połączenia usługi z typowymi funkcjami Google Analytics w wersji czwartej. Wiąże się z tym potrzeba przejścia z typowego kodu UA do tagu globalnego. Chwilowo nie planuje zabawy z Google Tag Managerem więc po kilku różnorodnych próbach i wtyczkach stanęło na podmianie standardowego Gatsby Plugin Google Analytics na Gatsby Plugin Google Gtag.
Podsumowując. Przejście na nową wersję generatora obyło się bez rozlewu krwi i ludzkich dramatów, choć mogłoby być jeszcze przyjemniejsze gdybym aktualizował wiedzę o wprowadzanych zmianach na bieżąco. Pomijając te kwestie Gatsby to naprawdę solidne rozwiązanie do frontendu i mam nadzieje wykorzystywać go komercyjnie gdzie tylko można, oczywiście w zastosowaniach do których się nadaje. Nad tym tematem warto byłoby się jeszcze pochylić, ale może nie tym razem.